Table of Contents
When thinking about company strategy from a product point of view, most companies, including Flowbox, focus on 3 main levers:
However it is important to realize that these alone are not enough. For a company to continue to grow, create, and capture value with its products over time, it needs to invest in supporting processes and infrastructure that enable those levers.
At Flowbox, we focus a lot on scaling our technology by making strategic investments in critical infrastructure to enable continued product success. This work is crucial to maintain the performance and reliability of our product.
When looking at technology scaling, we consider three main aspects of this process:
Lets now dive deeper into what we here at Flowbox have changed in those areas.
As we continued to grow our customer base this past year, having more and bigger customers, we anticipated the risk of hitting what is called an infrastructure ceiling, aka not being able to scale the service without downtime. This could mean that periods like Black Friday could be a nightmare for both our customers and our support teams.
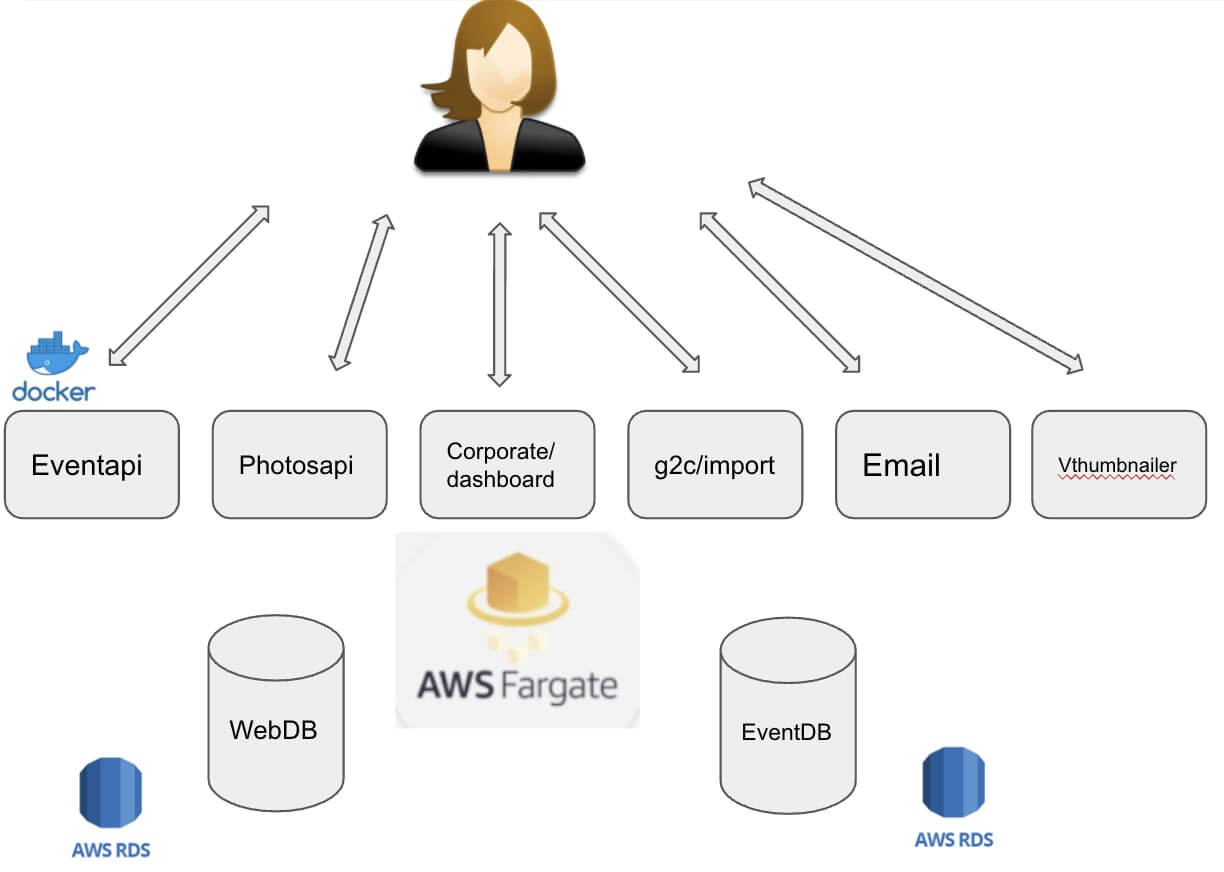
So we decided to therefore modify the current architecture, whilst moving to a new cloud provider (AWS). The target of the move was to set ourselves up with automatic horizontal scalability and micro service architecture to increase the reliability of the system, while serving the demand peaks in those areas of the system that receive more traffic without any downtime.

This is an architecture where:
At the same time, we also improved our engineering life cycle, introducing a new CD/CI process using Github:
All of this work means that we have the control of how much our services consume independently, meaning we can scale a single service according to the needs of the service or the moment – without downtime. We now have automatic deploys with less chances of human error factor on deployment. And all with an easy rollback.
And this has come with very positive results: we have increased the reliability of our platform with both BlackFriday and Christmas showing zero incidents. As always, our widgets are performing at great speed.
Over the last year, we have refreshed the look and feel of the whole dashboard to improve the user experience and adapt it to the latest designs. We have enforced a full separation of layers by removing the use of Django templates and creating new dashboard designs in React. All of this work has given us:
Technical debt tends to grow into a bigger problem the longer it is left unchecked. And therefore underinvesting in technical debt often results in having to stop production of those higher ROI work initiatives in order to fix things with overdue debt.
At Flowbox, we keep a good balance regarding technical debt management and, as such, we dedicate a few sprints every year to clearing up those areas that could impact the business if left unchecked.
Regarding our debt management, last year we upgraded to typescript and web pack 5 to help to:
Our first few sprints of 2021 will be focused on refactoring, bug fixing and reengineering of certain product areas that need a check up. Plus, our new features, which, as we mentioned before, are key.
Here are some concrete examples of what this means for customers…
Our improved Email and Editorial Widgets enable brands to launch User Generated Content further into the online buying journey to improve communication with online customers. Our integration with Trustpilot allows brands to link customer text reviews within our widgets, heightening social proof within the online store. And, in compliance with accessibility laws, we have made our widgets fully accessible, facilitating the use of eCommerce for people with visual disabilities.
And there you have it! A brief summary of what the product team has been working on. But what’s coming next?
The performance of our widgets, and thus the performance of our client’s websites, is incredibly important to us. We take on the responsibility of providing an excellent service with a top-notch product to heart and look to honor this every step of the way. That’s why we’re constantly working to improve our platform. All in all, it’s not a bad workout for maintaining a healthy product!
Rely on the authenticity of UGC to connect better with your customers. Request a demo of the Flowbox platform today and discover more about our advanced UGC platform.