Case studies
Industries
Resources
TikTok Collection
NEW
Table of Contents
Need to embed an Instagram feed on your website? Instagram has quickly become the leading platform for the birth of user-generated content. It has an ever-growing impact on consumer behaviours, highlighted by the fact that 61% of shoppers say that they would look to Instagram to find their next purchase.
That’s why it’s paramount that modern eCommerce brands take advantage of this and start using their customers’ content. This article will tell you all you need to know on how to embed an Instagram feed on your website with a social media aggregator.
There is a vast array of reasons why you should embed Instagram posts on your site:
Integrating social media into websites or branding via a user-generated content platform has been proven to build a more trusting relationship between marketer and consumer, as social media images of a product become a form of social proof that verifies a brand.
Integrating content created by a brand’s customers into websites helps build rapport with them, as they can see themselves reflected in the content.
If you embed an Instagram feed onto your website, you can keep a user engaged on the page longer, reducing the page’s bounce rate, as there is a consistent stream of content for them to be absorbed in. Instagram is truly effective, and more and more brands are catching on. 28% of eCommerce marketers believe Instagram generates the most engaging user-generated content.
Embedded Instagram feeds are customisable as well, meaning that brands can moderate the content they choose to share, which in turn can align with a particular strategic aesthetic, campaign, or message.
Feeds can also be categorised by hashtags, which becomes a neat way to organise product content and can encourage customers to share their own images featuring your product, accompanied by the relevant hashtag.
There are two main ways to embed an Instagram feed on your website:
Embedding Instagram feeds into your site via Instagram is fairly straightforward. It consists of copying and pasting the Instagram HTML code provided by the platform on your website.
Take a look at the steps required to complete this process below:
Furthermore, if you’re an eCommerce brand, you can take it one step further by connecting your product catalogue to your Instagram content to improve your online shopping journey.
When you embed an Instagram feed on your website in this way, you’re taking the kind of content that people spend hours a week looking at and putting it where you want them to spend time: your website.
Embedding Instagram feeds into your site via a social media aggregator is very easy. You just need to partner with the right platform and start integrating your Instagram feed on your website.
With the Flowbox platform, Europe’s top social media aggregator, you can seamlessly connect your Instagram account, as well as the hashtags, mentions, or tags from which you’d like to collect content.
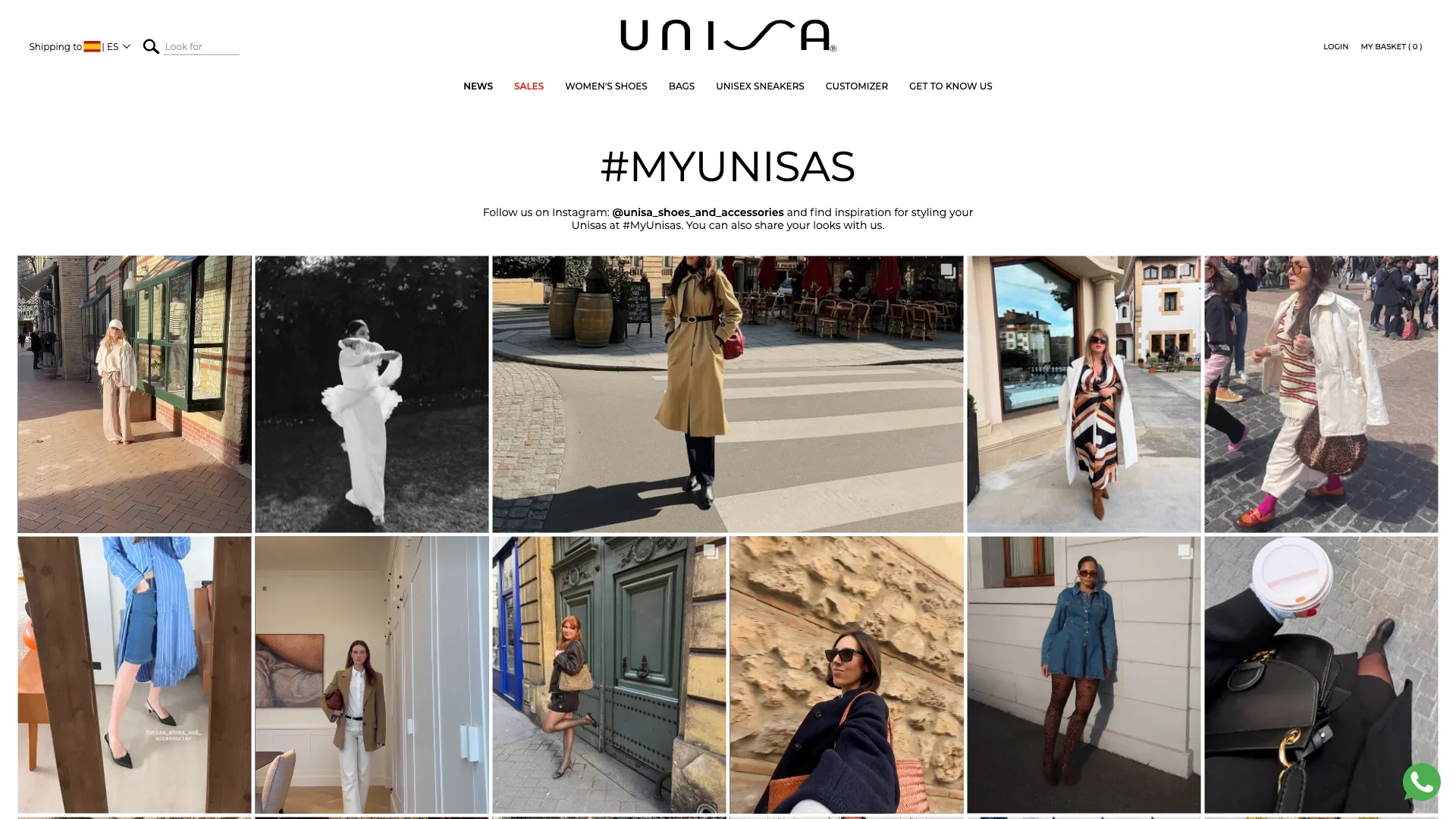
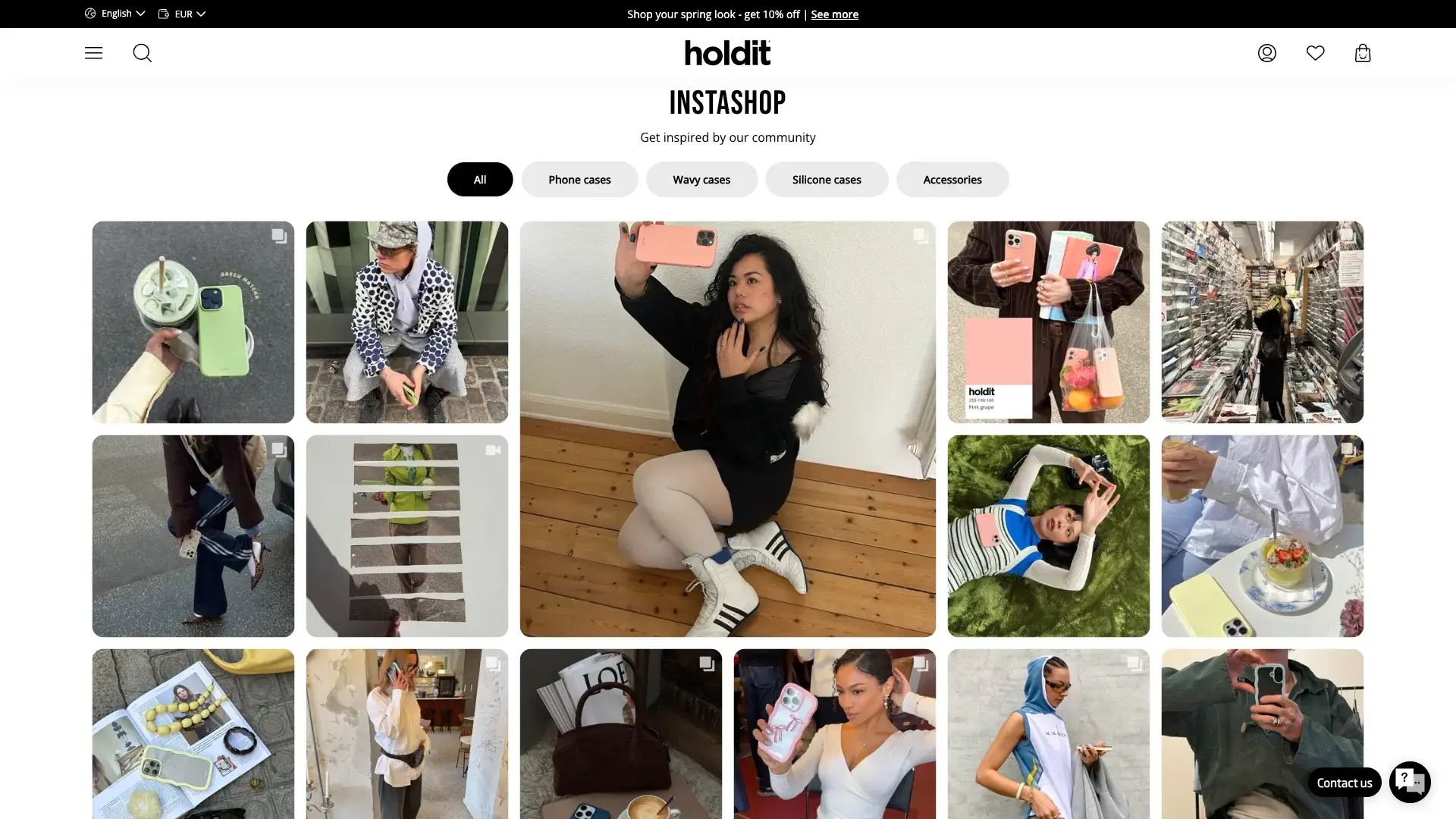
This is how an embedded Instagram feed can look on your website.

Your concern might be that embedding Instagram posts on your website could actually pull people away from it. Instead of browsing your website’s content, they’re bouncing right back to Instagram. In this case, there is a perfect solution: turn this embedded content into shoppable content.
First things first, you want to get your Instagram feed on your website – but you want it to look great and not slow down your site speed. The easiest way to achieve all of these goals is by using a tool that collects your content and enables you to manage what appears on your site in the process. Then, it integrates the media directly into your online presence in stylish user-generated content galleries.
With the Flowbox platform, Europe’s top social media aggregator, you can achieve all of these goals in one place. First, you can seamlessly connect your Instagram account, as well as the hashtags from which you’d like to collect.
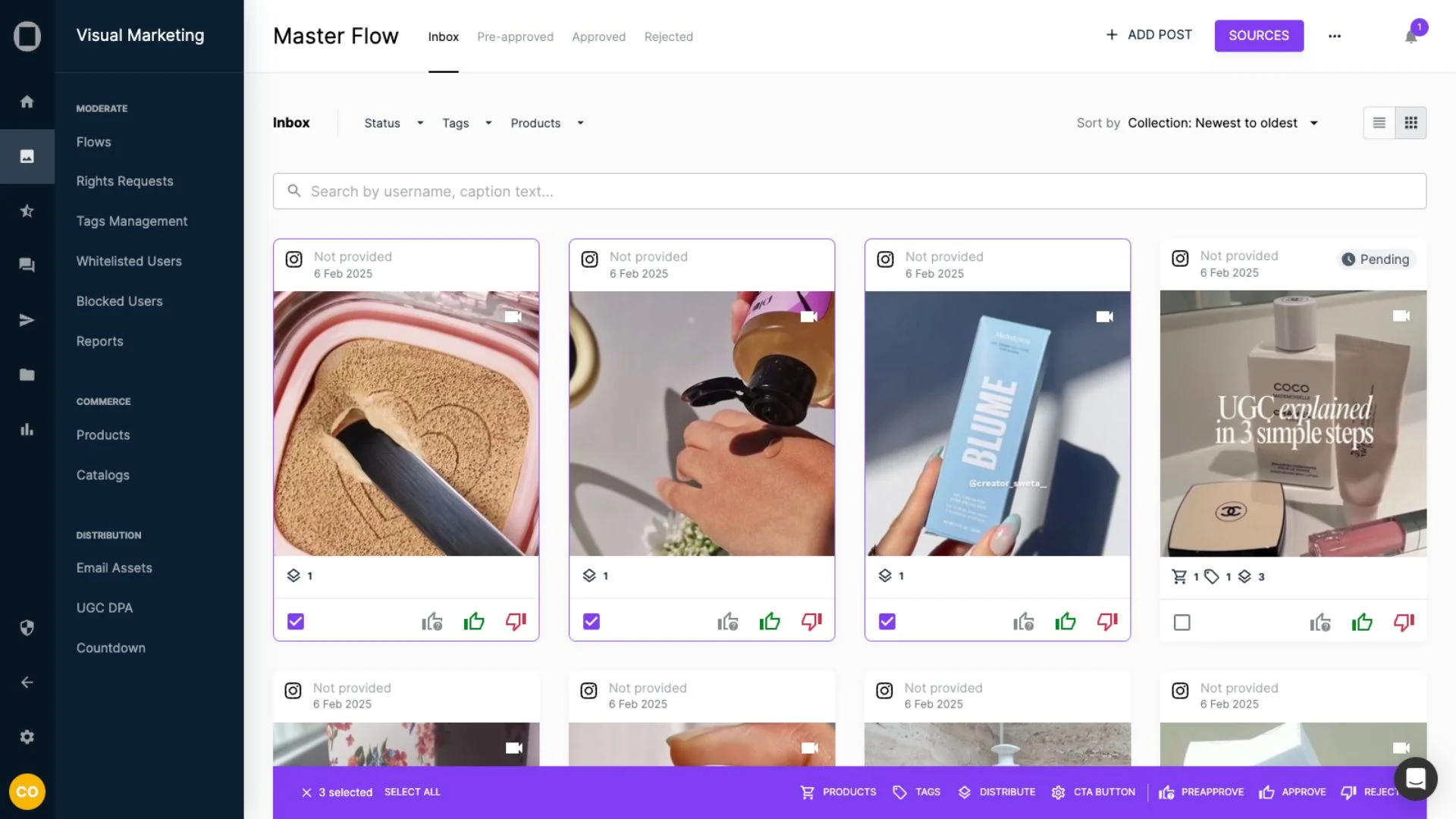
Then, from within the platform, you have the opportunity to curate this content before it’s integrated into a gallery or carousel of your choice. You can decide which posts you want to show up on your site, and which you would like to remove, all without slowing down the speed of your site.

From here, you can easily publish this content to Instagram using the Publish Tool inside the Flowbox platform in just a few clicks. The implementation process is simple. Check out this article and find out how you can connect Instagram as a source on Flowbox.
The integration process is also easy. With Magento, Shopify, WooCommerce, PrestaShop, or most other website-building platforms, a simple plug-in will do the trick. There’s even a simple Javascript option for brands that work with any other platform.
Let’s take a look at what this looks like using different platforms!

Integrating Flowbox on your website using the Magento module is super easy if you follow these simple steps:
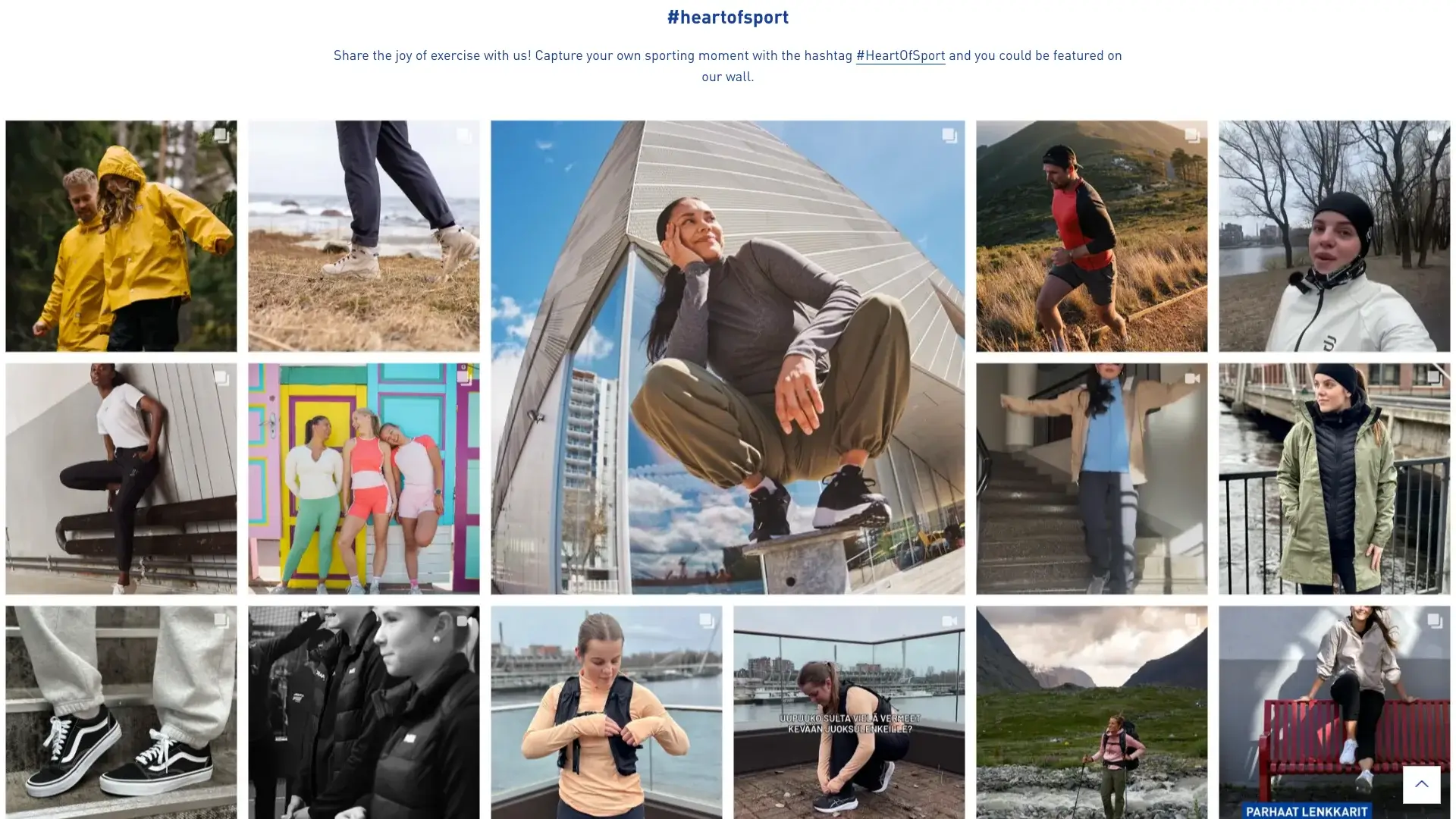
Then enjoy sharing your brand through the eyes of your customer like this:

Find out everything you need to know about Flowbox’s Magento integrations here.
Integrating an Instagram feed on your Shopify website using the Flowbox Shopify module is easy if you follow these simple steps:
Then enjoy sharing your brand through the eyes of your customer like this:

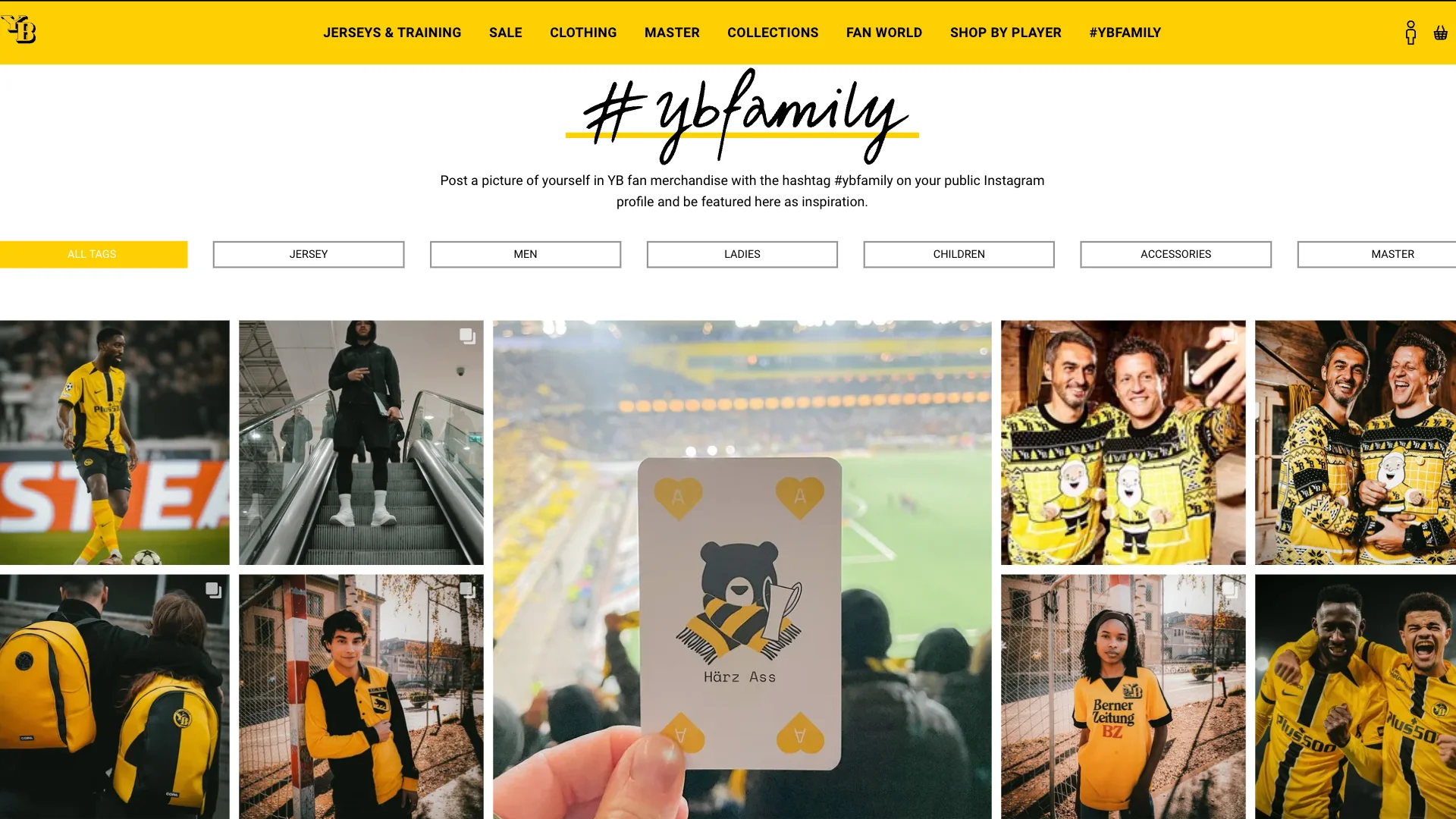
After implementing UGC and embedding Instagram feeds on their Shopify website, BSC Young Boys achieved a 54.31% increase in average order value uplift and a 25.97% increase in average order size uplift with Flowbox. Discover how BSC Young Boys benefits from UGC.
Find out everything you need to know about Flowbox’s Shopify integrations here.
Integrating Flowbox on your website using the WooComerce module is easy if you follow these simple steps:
Then enjoy sharing your brand through the eyes of your customer like this:

In short, yes, you need permission to embed Instagram posts on your website and for any other use you give to the content. But there’s a simple solution for this, too. With the Flowbox platform, requesting and obtaining media rights from your customers has never been easier.
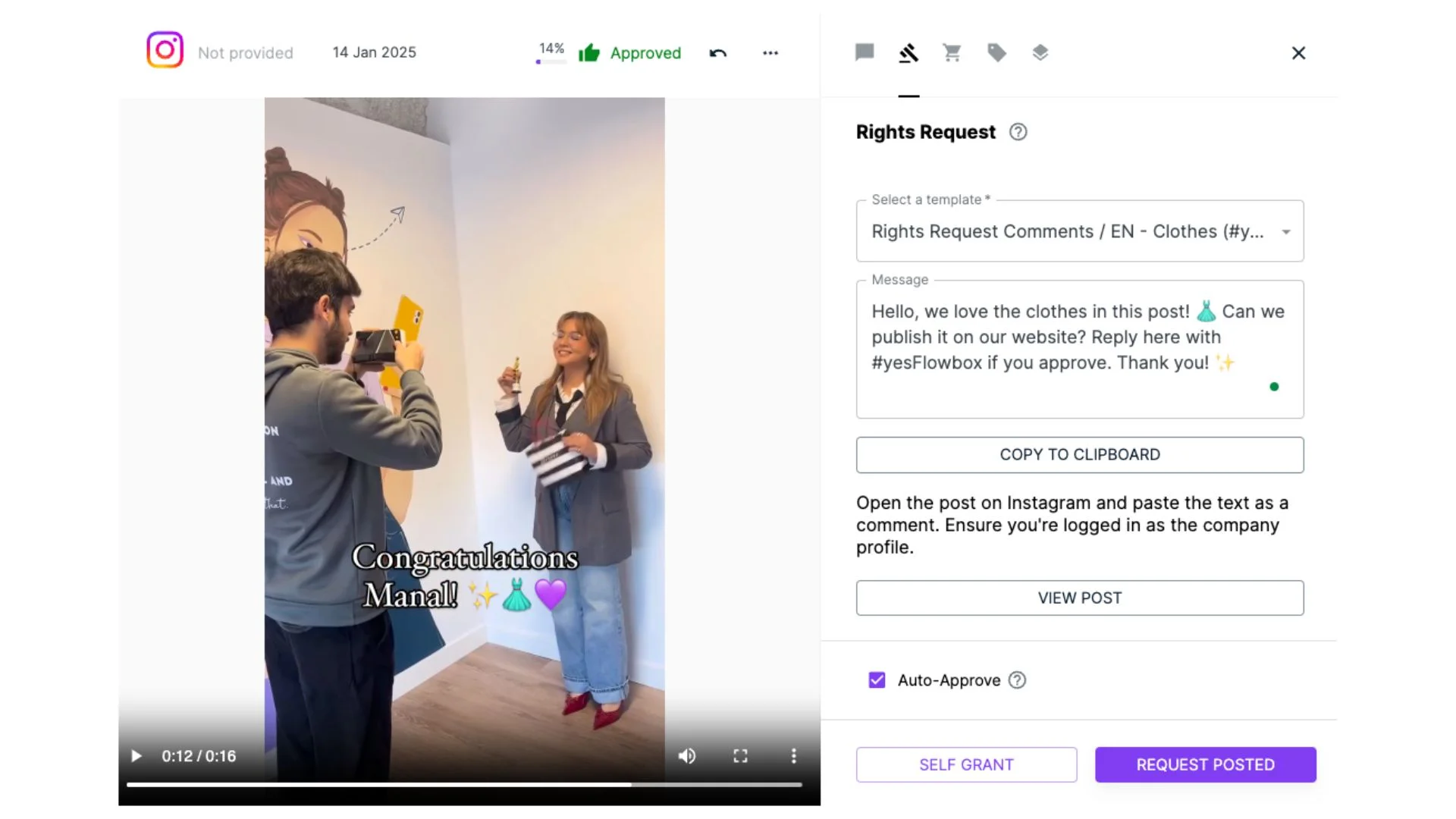
Instead of manually and tediously asking for permission to use every single piece of Instagram user-generated content to embed on your website, this process is streamlined by our Rights Requests tool.
When a client tags your brand or uses your hashtag, you can easily request rights from within the Flowbox platform, where everything is centralised – equipped with templates and automatic request status updates, you can embed your community’s Instagram posts on your website in no time, complying with copyright laws and GDPR.

Once the request is granted, Flowbox’s auto-approve functionality automatically approves the content for use, making the whole process even easier for your team.
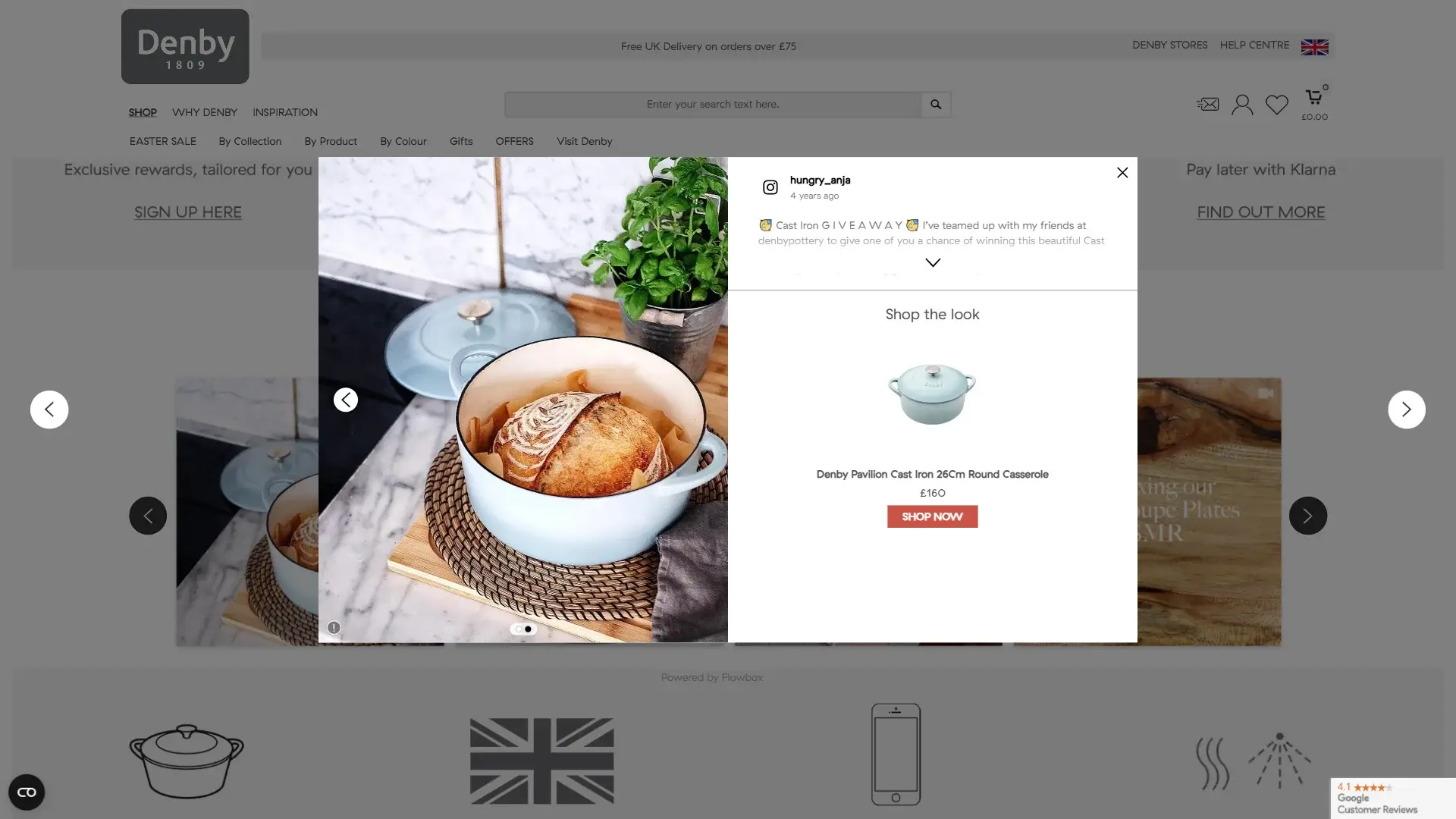
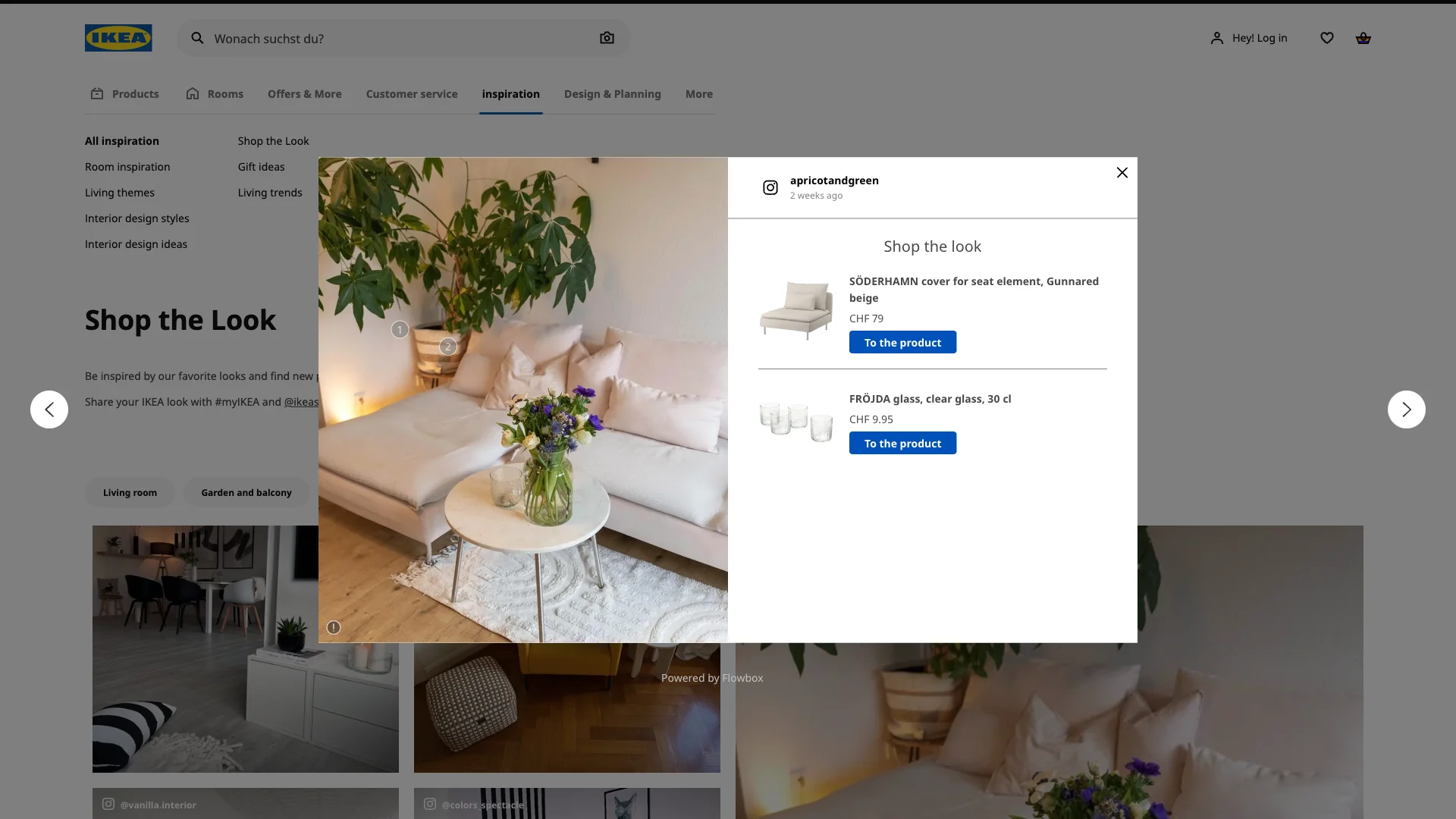
Just like in the actual Instagram platform, eCommerce brands with an embedded Instagram feed also have the ability to connect the feed directly with products in your brand catalogue. But rather than filtering people from Instagram to your website, embedded Instagram feeds are designed to keep people on your website until they make a purchase.
That way, when a user is browsing the latest styles from Instagram in a ‘Lookbook’ or a social media gallery on your site, they won’t have to go far to find the products that are featured in the images.

When your images are directly connected with products, you can track which images get the most conversions. Meaning you have some intel on the kind of social content that resonates with your customers.
With Flowbox, you can directly connect content with products. After uploading your product catalogue into the platform, you’re now ready to start connecting.
But you don’t have to worry about spending hours on this process. Flowbox Product Recognition feature allows you to tag your post with suggested matching products from your Primary catalog, without having to manually search for them using product ID or name. It makes tagging products on your post much easier and faster!
There are so many benefits of user-generated content. Many companies are now successfully leveraging UGC in their marketing, given that it can improve the performance of your embedded Instagram feeds by serving as authentic social proof.
As we’ve explored throughout this guide, embedding Instagram feeds on your website can significantly enhance your digital presence and user engagement. Whether using Instagram’s native embedding tools or social media aggregators like Flowbox, the key is choosing the implementation method that best aligns with your brand’s needs and technical capabilities.
Remember that successful Instagram feed integration go past implementation. It’s all about creating a seamless, engaging experience that keeps visitors on your site while showcasing authentic UGC content. By following the platform-specific guidelines we’ve outlined and considering options to make your feeds shoppable, you can transform social content into a powerful conversion tool.
The future of digital commerce lies in creating integrated, social-proof-driven experiences. By properly embedding Instagram feeds and managing content rights, brands can build more engaging websites while maintaining legal compliance and user trust. For businesses ready to take this step, the potential for increased engagement and conversions is significant.
Ready to embed your Instagram feeds and make the content shoppable to improve your customers’ experiences? Book A Demo with Flowbox today.
You need explicit permission from content creators to embed their Instagram posts. Using a platform like Flowbox can help streamline the rights request process through automated tools and templates that ensure compliance with copyright laws and GDPR.
Yes, you can embed Instagram feeds for free using Instagram’s native HTML embed code. However, this method offers limited customisation and features compared to paid social media aggregator tools like Flowbox.
You can make your Instagram feed shoppable by connecting your product catalog to your embedded content using a social media aggregator platform. This allows visitors to click on products within Instagram posts and purchase them directly from your website.
Not necessarily. When using professional tools like Flowbox, they’re designed to optimise content delivery without impacting site performance. However, embedding too many posts directly using Instagram’s native code might affect loading times.
Yes, especially when using social media aggregator platforms like Flowbox. You can customise the layout, style, and appearance of your feed to match your brand’s aesthetic. You can also moderate which content appears and organise posts by hashtags or categories.
Flowbox provide analytics tools to track engagement, click-through rates, and conversion data. This helps you understand which content resonates best with your audience and drives the most sales.